Slider Component For React . the slider component lets users make selections from a range of values along a horizontal or vertical bar. 23 rows — slider ui component for react. 24 rows — createsliderwithtooltip (slider | range) => react.component. api reference docs for the react slider component. Sliders are ideal for interface controls that. Accessible, css agnostic, slider component for react. Sliders allow users to make selections from a range of values. Sliders reflect a range of values. the slider can be used to set the start and end of a range by supplying an array of values to the value prop. Learn about the props, css, and other apis of this exported module. An extension to make slider or range support tooltip on.
from awesomeopensource.com
Accessible, css agnostic, slider component for react. 23 rows — slider ui component for react. Sliders reflect a range of values. 24 rows — createsliderwithtooltip (slider | range) => react.component. An extension to make slider or range support tooltip on. Sliders are ideal for interface controls that. the slider component lets users make selections from a range of values along a horizontal or vertical bar. Sliders allow users to make selections from a range of values. Learn about the props, css, and other apis of this exported module. the slider can be used to set the start and end of a range by supplying an array of values to the value prop.
React Bootstrap Range Slider
Slider Component For React 23 rows — slider ui component for react. Sliders are ideal for interface controls that. Sliders allow users to make selections from a range of values. Learn about the props, css, and other apis of this exported module. Sliders reflect a range of values. Accessible, css agnostic, slider component for react. An extension to make slider or range support tooltip on. the slider component lets users make selections from a range of values along a horizontal or vertical bar. 24 rows — createsliderwithtooltip (slider | range) => react.component. the slider can be used to set the start and end of a range by supplying an array of values to the value prop. api reference docs for the react slider component. 23 rows — slider ui component for react.
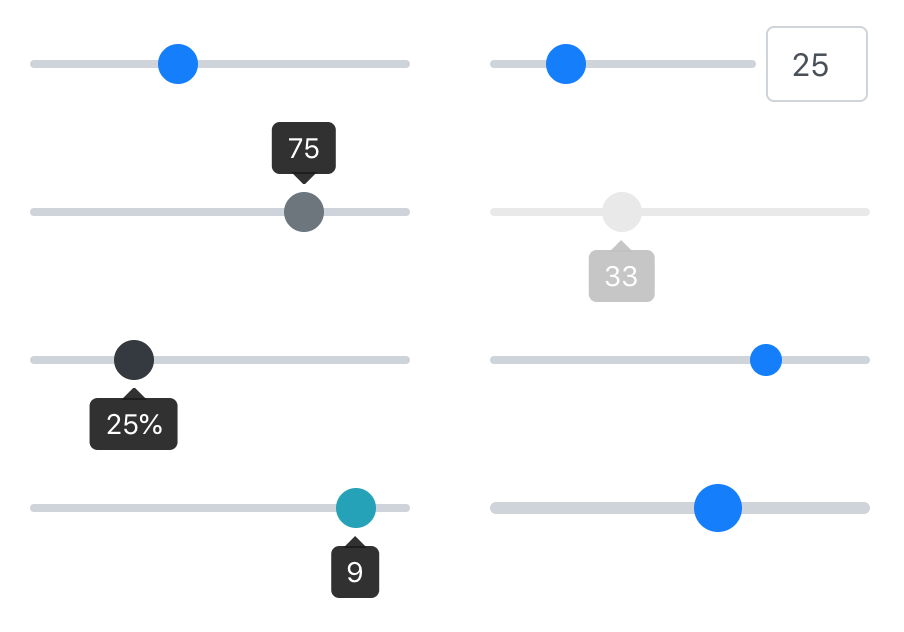
From radzion.com
How To Make Slider Component with React & Style Range Input Slider Component For React Learn about the props, css, and other apis of this exported module. the slider component lets users make selections from a range of values along a horizontal or vertical bar. Accessible, css agnostic, slider component for react. 24 rows — createsliderwithtooltip (slider | range) => react.component. Sliders reflect a range of values. api reference docs for the. Slider Component For React.
From www.youtube.com
Build a Slider Component in React JS YouTube Slider Component For React 24 rows — createsliderwithtooltip (slider | range) => react.component. the slider can be used to set the start and end of a range by supplying an array of values to the value prop. An extension to make slider or range support tooltip on. Sliders reflect a range of values. Sliders are ideal for interface controls that. 23. Slider Component For React.
From onaircode.com
12+ Awesome React Slider Component Examples OnAirCode Slider Component For React Sliders allow users to make selections from a range of values. the slider component lets users make selections from a range of values along a horizontal or vertical bar. Sliders are ideal for interface controls that. the slider can be used to set the start and end of a range by supplying an array of values to the. Slider Component For React.
From codesandbox.io
reactdoublerangeslider examples CodeSandbox Slider Component For React the slider can be used to set the start and end of a range by supplying an array of values to the value prop. Accessible, css agnostic, slider component for react. the slider component lets users make selections from a range of values along a horizontal or vertical bar. Sliders are ideal for interface controls that. Sliders reflect. Slider Component For React.
From awesomeopensource.com
React Bootstrap Range Slider Slider Component For React 24 rows — createsliderwithtooltip (slider | range) => react.component. the slider can be used to set the start and end of a range by supplying an array of values to the value prop. Accessible, css agnostic, slider component for react. api reference docs for the react slider component. the slider component lets users make selections from. Slider Component For React.
From github.com
GitHub NesChaiyapon/reactnativesimpleslider This is a simple Slider Component For React An extension to make slider or range support tooltip on. Sliders are ideal for interface controls that. Sliders reflect a range of values. 24 rows — createsliderwithtooltip (slider | range) => react.component. Accessible, css agnostic, slider component for react. the slider component lets users make selections from a range of values along a horizontal or vertical bar. . Slider Component For React.
From www.youtube.com
React Easy Slider with Framer Motion Tutorial YouTube Slider Component For React 23 rows — slider ui component for react. 24 rows — createsliderwithtooltip (slider | range) => react.component. Learn about the props, css, and other apis of this exported module. the slider component lets users make selections from a range of values along a horizontal or vertical bar. An extension to make slider or range support tooltip on.. Slider Component For React.
From www.skptricks.com
React Native Blur Background Image dynamically using Slider Component Slider Component For React Sliders are ideal for interface controls that. An extension to make slider or range support tooltip on. 24 rows — createsliderwithtooltip (slider | range) => react.component. Sliders reflect a range of values. api reference docs for the react slider component. the slider component lets users make selections from a range of values along a horizontal or vertical. Slider Component For React.
From subgerenciadeturismolima.blogspot.com
Slike How To Use Slick Slider In React Slider Component For React the slider component lets users make selections from a range of values along a horizontal or vertical bar. An extension to make slider or range support tooltip on. Sliders allow users to make selections from a range of values. the slider can be used to set the start and end of a range by supplying an array of. Slider Component For React.
From blog.logrocket.com
React slider tutorial using reactslider LogRocket Blog Slider Component For React 23 rows — slider ui component for react. Sliders reflect a range of values. Accessible, css agnostic, slider component for react. 24 rows — createsliderwithtooltip (slider | range) => react.component. the slider component lets users make selections from a range of values along a horizontal or vertical bar. api reference docs for the react slider component.. Slider Component For React.
From codesandbox.io
examples CodeSandbox Slider Component For React the slider can be used to set the start and end of a range by supplying an array of values to the value prop. api reference docs for the react slider component. Sliders allow users to make selections from a range of values. Sliders reflect a range of values. the slider component lets users make selections from. Slider Component For React.
From codesandbox.io
examples CodeSandbox Slider Component For React Sliders are ideal for interface controls that. Learn about the props, css, and other apis of this exported module. api reference docs for the react slider component. the slider can be used to set the start and end of a range by supplying an array of values to the value prop. Sliders allow users to make selections from. Slider Component For React.
From reactjsguru.com
How to Create a React Image Slider StepbyStep Guide. Slider Component For React Learn about the props, css, and other apis of this exported module. Sliders reflect a range of values. Accessible, css agnostic, slider component for react. 23 rows — slider ui component for react. An extension to make slider or range support tooltip on. api reference docs for the react slider component. the slider component lets users make. Slider Component For React.
From www.youtube.com
17. The Slider component react native tutorial 2020 YouTube Slider Component For React the slider component lets users make selections from a range of values along a horizontal or vertical bar. Sliders allow users to make selections from a range of values. 24 rows — createsliderwithtooltip (slider | range) => react.component. Accessible, css agnostic, slider component for react. Sliders reflect a range of values. Learn about the props, css, and other. Slider Component For React.
From www.youtube.com
Building your own React card slider package YouTube Slider Component For React api reference docs for the react slider component. Sliders reflect a range of values. Learn about the props, css, and other apis of this exported module. the slider can be used to set the start and end of a range by supplying an array of values to the value prop. An extension to make slider or range support. Slider Component For React.
From onaircode.com
12+ Awesome React Slider Component Examples OnAirCode Slider Component For React api reference docs for the react slider component. An extension to make slider or range support tooltip on. the slider can be used to set the start and end of a range by supplying an array of values to the value prop. Sliders are ideal for interface controls that. Learn about the props, css, and other apis of. Slider Component For React.
From codesandbox.io
examples CodeSandbox Slider Component For React Accessible, css agnostic, slider component for react. 24 rows — createsliderwithtooltip (slider | range) => react.component. Sliders are ideal for interface controls that. the slider can be used to set the start and end of a range by supplying an array of values to the value prop. Sliders reflect a range of values. the slider component lets. Slider Component For React.
From example-programing.blogspot.com
React Slider and The Most Popular components Developers and Programing Slider Component For React the slider component lets users make selections from a range of values along a horizontal or vertical bar. the slider can be used to set the start and end of a range by supplying an array of values to the value prop. Learn about the props, css, and other apis of this exported module. 23 rows —. Slider Component For React.